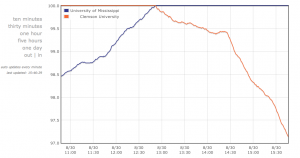
Clemson and Ole Miss are currently battling it out in a poll on Southern Living’s website. Out of curiosity I wrote some code to grab this data and graph it to help visualize who is catching up or pulling ahead. Check it out here!
Some derpy numbers
Now that this site has basically turned into ‘herp derp‘ central, I thought I’d post some numbers up regarding downloads. Running this command on my Apache access logs provided me with the download numbers for each browser version (in this case Firefox):
cat access.log | grep xpi | colrm 16 | sort | uniq | wc -l
Note: This method isn’t exactly super precise, it would only count once per IP, but it does the job. It also doesn’t account for other sites like download.com.
As of this post:
Chrome: 4722
Firefox: 2564
Safari: 531
Opera: 278
Update: 7-12-12
Shortly after creating this post I got picked up by Boing Boing, Gizmodo, and Reddit. New numbers:
Chrome: 8026
Firefox: 4025
Safari: 919
Opera: 415
Go Herp Derp!
Herp Derp updated
I got around to fixing some annoying bugs in Herp Derp tonight:
- When loaded via HTTP Secure (HTTPS) Herp Derp now works (thanks for reminding me @Funshine__Bear)
- Firefox no longer freaks out when there is only one comment
- YouTube Feather Mode is now supported (thanks @_sjs)
The latest version is available for all browsers and can be downloaded here.
April 2012 Herp Derp update
Herp Derp’s had thousands of downloads! Support for different YouTube modes is coming up, as well as a bug fix or two.
Herp Derp Bug Fixed
I had a minor bug in Herp Derp where the original comments weren’t showing up on pages other than the first – this has been resolved.
Herp Derp for Opera available
Herp Derp – Safari support!
It looks like the Safari Developer Certificate stuff got straightened out.
Herp Derp – now with Firefox support
With an Arduino Ethernet, Processing, and a Kinect, I was able to easily create this little demo where hand movement can control a servo. This is just a tiny step in my master plan to create a robot clone so that I don’t have to leave my chair.
The following libraries and drivers made this work and also made it super easy for me to create it:
OpenKinect
Daniel Shiffman’s Processing Kinect Library (he knows his stuff and has great examples on his site)
Arduino Ethernet UDP send / receive string
Servo:
EMAX ES08A Servo
How it works:
- The Arduino Ethernet acquires an IP address and waits for UDP packets on a certain port.
- The machine with the Kinect sends packets to the Arduino that contain hand coordinate data.
- The Arduino then takes this data (an integer) and maps the range from 0 to 180 degrees.
- The mapped value is sent to the servo.