I finally got around to putting Herp Derp’s (tiny) source code out there. I also removed the jQuery dependency because that was overkill. Version 1.6 has been released for Chrome and Firefox.
Category: Coding
“Because my garage door doesn’t need an operating system”
I admit – I went a little overkill with the Raspberry Pi garage door opener. A machine so complex was being used to do something so simple: Perform a button press. Why did it need graphics capabilities? A multicore processor? Cron jobs? It didn’t.
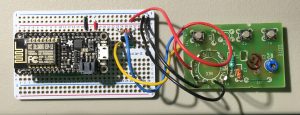
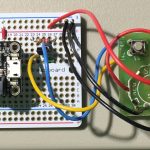
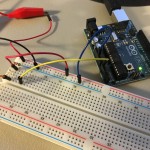
Enter the Adafruit Feather HUZZAH ESP8266. All the right junk in all the right places. A simple HTTP request to the Feather, and we’re good to go.
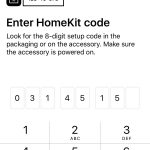
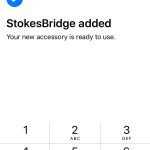
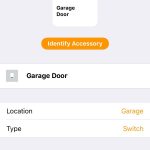
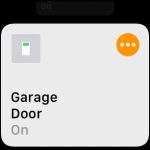
With the recent release of iOS 10 I took it a step further. Could I get this thing to work with Siri? As it turns out, it’s really not that hard:
I plan to do a more thorough write-up on my plasma-ball project, but for now here’s the video, some pictures, and a link to the repo.
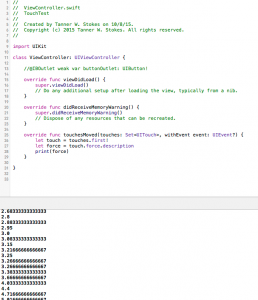
3D Touch force values in Swift
We’re going to see really cool stuff from this. I was curious if 3D Touch in the new iOS devices provided continuous values, or a few discreet ones (light press, semi press, hard press).
Excitingly, you get a nice float back.
Who’s going to be the first to react to users squeezing their phones in a rage? #canfinallyhitstuffharder
import UIKit
class ViewController: UIViewController {
//@IBOutlet weak var buttonOutlet: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesMoved(touches: Set, withEvent event: UIEvent?) {
let touch = touches.first!
let force = touch.force.description
print(force)
}
}
Today I got curious if I could solve the issue of high-res images being loaded on small screens with responsive design. Here’s my solution via jQuery plugin.
Basically, I’m detecting the max size of the image by looking at its parent container and comparing that with the grid breakpoints. In my example I used Bootstrap, but I don’t see why any other responsive framework wouldn’t work.
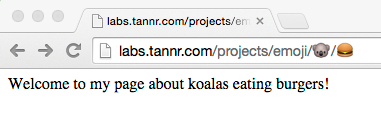
I got curious if one could construct emoji URLs…
.htaccess
RewriteEngine On
RewriteRule (.+) index.php?request=$1 [L,QSA]
index.php
$requestArray = explode("/", $_GET['request']);
echo “Welcome to my page about “;
if(urlencode($requestArray[0]) == ‘%F0%9F%90%A8’) echo ‘koalas’;
echo ‘ eating ‘;
if(urlencode($requestArray[1]) == ‘%F0%9F%8D%94’) echo “burgers!\n”;
In Part 1 of my ‘Raspberry Pi + Garage door’ series, I showed a super simple way to control a garage door with a script that could potentially be ran from the Internet.
This part expands on that and tackles the issue: ‘How do I know the state of my garage door if I’m not at home?’
Because the code operates no differently than someone pressing a single button on the remote control, you would normally have to look with your own eyes to see if you were closing, stopping, or opening the garage door. This can be an issue when your eyes are nowhere close to it.
I wanted to come up with a solution that didn’t involve running new equipment such as a switch to detect the door’s orientation. I decided to utilize what I already had in the garage: A camera. Namely, this one: Foscam FI8910W
The idea is to use the camera to grab an image, pipe that image into OpenCV to detect known objects, and then declare the door open or closed based off of those results.
I whipped up a couple of shapes in Photoshop to stick on the inside of my door:

I then cropped out the shapes from the above picture to make templates for OpenCV to match.
The basic algorithm is this:
- Get the latest image from the camera
- Look for our templates with OpenCV
- If all objects (templates) were detected, the door is closed – otherwise it’s open

To help make step 3 more accurate, I added a horizontal threshold value which is defined in the configuration file. Basically, we’re using this to make sure we didn’t get a false positive – if the objects we detect are horizontally aligned, we can be pretty certain we have the right ones.
I was happy to find that the shapes worked well in low-light conditions. This may be due to the fact that my garage isn’t very deep so the IR range is sufficient, as well as the high contrast of black shapes on white paper.
Currently I have some experimental code in the project for detecting state changes. This will not only provide more information (e.g. the door is opening because we detect the pentagon has gone up x pixels), but is good for events (e.g. when the alarm system is on, let me know if the door has any state change).
I’ve tested running this on the Raspberry Pi and it works fine, though it can be a good bit slower than a full-blown machine. I have a Raspberry Pi 2 on order and it’ll be interesting to see the difference. Since this code doesn’t need anything specific to the Raspberry Pi, someone may prefer to run it on a faster box to get more info in the short time span it takes for a door to open or close.
I’ve created a video to demo the script in action!
Python and the Gmail API
The other day an idea popped in my head for a side project that would involve the Gmail API. Whenever this happens, I normally hit up the developer site, find a simple tutorial, and immediately get my hands dirty.
A quick search led me to this page. It’s called a “Quickstart: Run a Gmail App in Python.” Perfect. I’ll run this script and be on my way in no time. Well, not so fast.
This tutorial assumes I’m doing development on my local machine where it can pop open a web browser and authorize the API access. Most of the time I don’t operate that way – I use a remote Linux server of some kind.
To get this quick start guide working on a remote server:
- In the Google Developers Console, generate a client ID for a native application (this may work with other types of client IDs, but I know it works with a native one)
- Save the client_secret JSON to the script directory
- Add the ability to read command line arguments and call the function ‘tools.run_flow()’ instead of just ‘run’
- Run the script with “–noauth_local_webserver” as an argument
Now when you run the script, you’ll get a link to copy into any browser to authorize the access. Then, you’ll get an auth code to paste back into your script.
I’ve included both scripts so that you can compare easily. I hope this saves others from frustration and I also hope Google improves the tutorial.
Drawing and connecting nodes with SVG
This is something I created over a year ago and I’ve decided to share the code in case someone finds it useful.
It’s nothing more than an example of using JavaScript to dynamically add connectable SVG objects.
Usage:
- Click a node and drag
- Double-click to generate a node
- Click a node, hold down shift, then release over another node to connect
Ubuntu, PHP, S3, and AWS SDK2 Example
A super quick, super simple little example of how to get started with the AWS SDK2 for PHP. It connects to the S3 service with your credentials and checks to see if a file exists.
- Assuming you already have a LAMP setup, you may need to install php-pear:
sudo apt-get install php-pear
- Add the AWS channel and auto discover dependencies:
pear channel-discover pear.amazonwebservices.com pear -D auto_discover=1 install pear.amazonwebservices.com/sdk
- Download the .phar file here and throw it on your server in this script’s directory (for this example).
- Replace the items in brackets and run the script. The [OBJECT KEY] is just the name of the file, so ‘mypicture.jpg’ in the root of the bucket would have the key ‘mypicture.jpg’.
<?php
require 'aws.phar';
use Aws\Common\Aws;
$aws = Aws::factory(array(
'key' => '[KEY HERE]',
'secret' => '[SECRET HERE]'
));
$client = $aws->get('s3');
echo $client->doesObjectExist('[BUCKET NAME]', '[OBJECT KEY]');
?>
You’ll get back the boolean response of that call (assuming it makes it that far without error). Refer to the API documentation for the other methods and their responses.